Étude eye tracking : comment les internautes lisent les pages web en 2020
Le groupe Nielsen Norman vient de publier la 2e édition de son rapport sur la manière dont les utilisateurs lisent en ligne. Si les internautes scannent toujours une page sans suivre un mouvement linéaire, l’étude apporte de nouveaux éléments sur la manière dont l’œil parcourt une page de SERP et comment il s’est adapté en fonction de l’évolution du design sur le web.

Plus de 13 ans après la précédente édition, le groupe Nielsen Norman publie les nouveaux résultats de son rapport consacré au comportement des internautes face à une page web. Il s’appuie sur une série d’études réalisées au cours des 13 dernières années sur plus de 500 participants aux États-Unis, mais aussi en Chine, en prenant en compte plus de 750 heures d’eye tracking.
Les internautes continuent de scanner une page web plutôt que de la lire
Comme cela avait déjà constaté en 1997, l’étude confirme que les internautes ne lisent pas l’intégralité d’un contenu en ligne. Il s’agit d’un phénomène qui perdure depuis 23 ans. Ils ont tendance à procéder au scan d’une page plutôt qu’à sa lecture linéaire. Leur objectif : trouver l’information la plus pertinente par rapport au but de leur recherche.
Selon l’étude, 4 facteurs expliquent le temps passé par un utilisateur lorsqu’il se retrouve face au contenu d’une page web :
- son degré de motivation en fonction de l’importance qu’il accorde à l’information présente sur la page,
- l’objet initial de sa recherche,
- son niveau d’attention – ou d’inattention,
- ainsi que ses caractéristiques personnelles sur la manière dont il a tendance à lire une page web, en la scannant ou en s’attardant sur les petits détails.
Les éléments de cette étude sont intéressants car ils permettent de mieux adapter la rédaction du contenu d’un site web en fonction du comportement des internautes, afin de mieux répondre à leurs besoins. Pour organiser le contenu de votre page, il est recommandé de :
- Utiliser des en-têtes et des sous-titres clairs et visibles pour structurer votre texte avec des intertitres, qui vont aider les internautes à trouver ce qui les intéresse le plus lors du scan de votre page,
- Placer les informations essentielles en haut de votre page, mais aussi dans les sous-titres et les liens, pour permettre aux internautes de comprendre le contenu,
- Utiliser des techniques de mise en forme, comme des listes à puces et du texte en gras, afin de permettre à l’œil de se concentrer sur les informations les plus importantes de votre page,
- Utiliser un langage simple pour proposer un contenu concis et clair.
La richesse des SERPs a changé le comportement des internautes
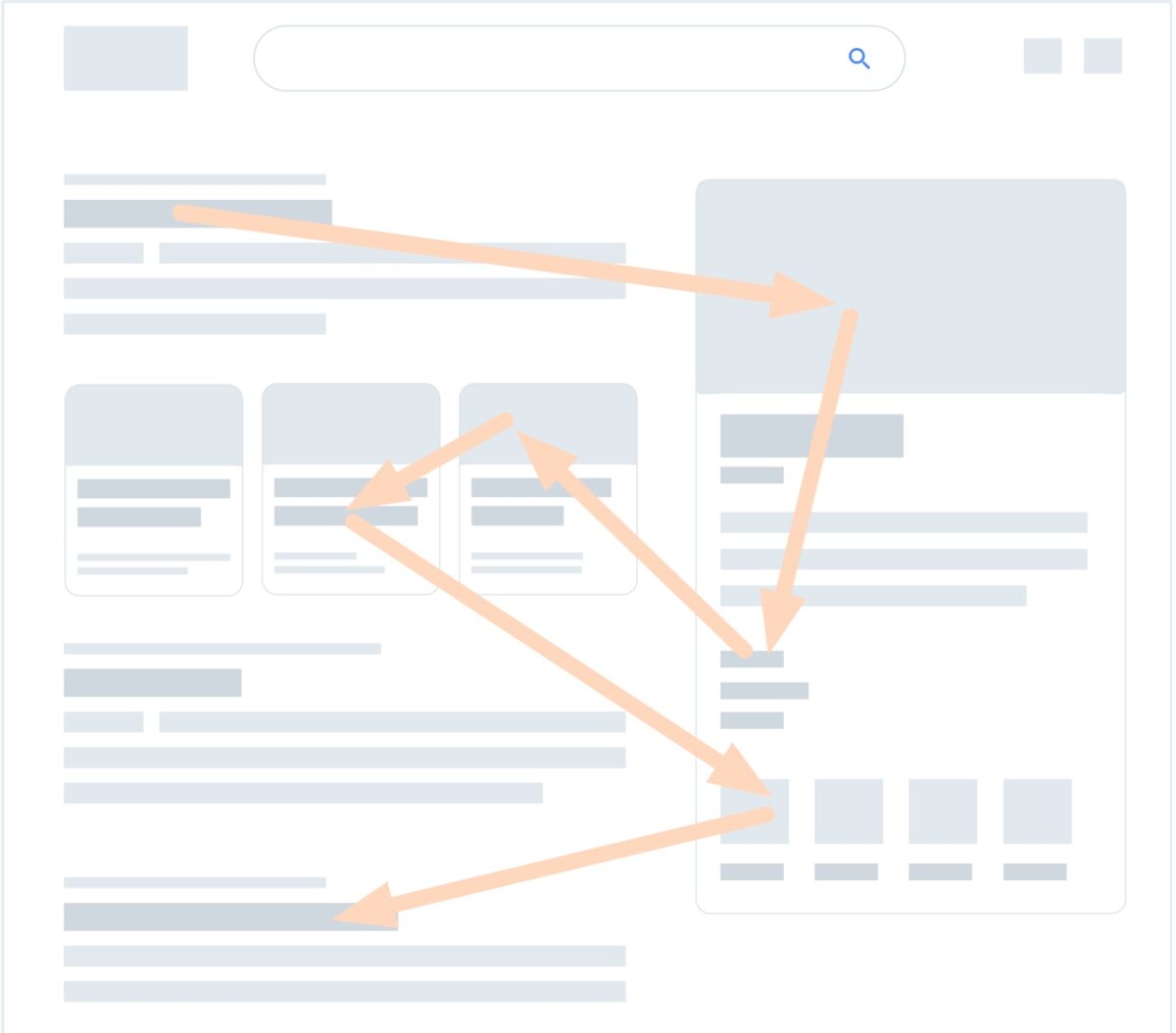
L’étude a également analysé les pages de résultats de recherche de Google à travers le mouvement des yeux des internautes. Si ce type de page était scanné jusque-là de manière relativement linéaire, les résultats montrent que cela n’est plus le cas aujourd’hui. La cause : la diversité et la richesse des éléments qui composent une page de SERP sur le moteur de recherche Google, ou son concurrent Bing.
Selon l’analyse du groupe Nielsen Norman, les internautes scannent ce genre de page sur le modèle du flipper, en rebondissant de blocs en blocs entre les différents éléments proposés sur une SERP.

Les fonctionnalités incluses dans les résultats de recherche ont différents impacts sur le comportement des internautes. Elles peuvent :
- Agir comme des « panneaux de signalisation » qui, grâce aux images, permettent à l’utilisateur de vérifier que la réponse fournie correspond bien à sa requête initiale,
- Diriger l’attention de l’utilisateur sur les éléments de la SERP, avec le poids important des visuels qui attirent le regard dans différentes directions, ce qui entraîne le mouvement du flipper,
- Modifier les requêtes et les tâches, avec des blocs comme People Also Ask ou les carrousels, qui proposent à l’utilisateur d’explorer d’autres alternatives sans quitter la SERP,
- Fournir des réponses rapides grâce à la position 0, mais qui a pour conséquence de stopper la recherche de l’utilisateur sans cliquer sur les résultats proposés, un phénomène appelé « bon abandon ».
Le mouvement des yeux s’est adapté à l’évolution du design sur le web
L’étude note également des changements majeurs sur le mouvement des yeux en fonction du design d’une page, et ce depuis 2006. Cette évolution est marquée par le responsive design, qui est devenu la nouvelle norme de tous les sites web. Il permet d’adapter le texte d’une page web en fonction de la taille de l’écran. La perception du contenu dans une page a ainsi évolué, avec l’utilisation croissante de tableaux de comparaison et de la disposition en « zigzag », qui permet d’alterner du texte et des images à différents endroits de la page.
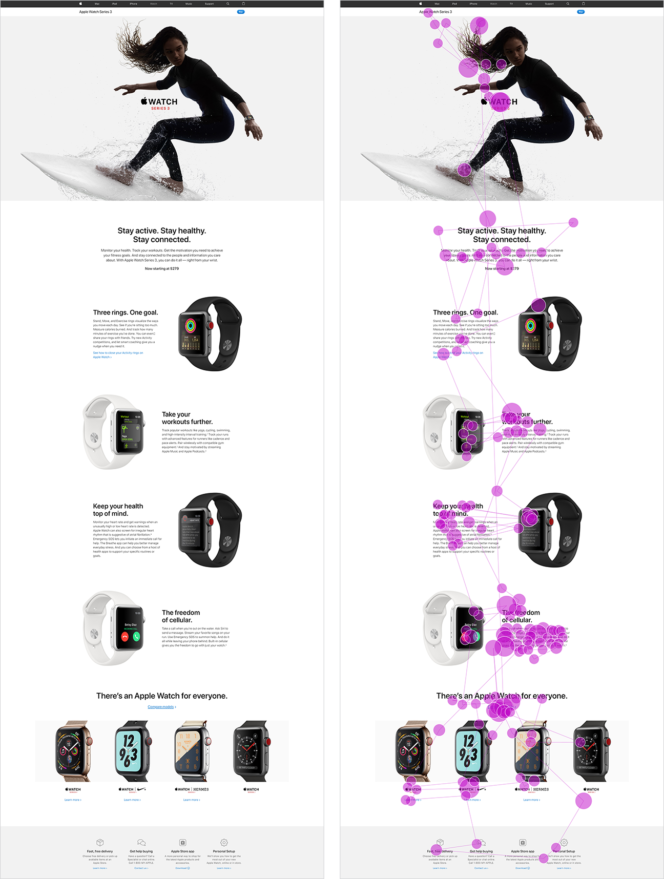
Sur des pages contenant des cellules de contenu, la majorité des internautes procèdent à la lecture de ces cellules sur le modèle de la tondeuse à gazon. Tout comme la machine opère son action sur une pelouse, l’œil va parcourir le contenu de manière méthodique, en commençant de gauche à droite, puis, vont descendre sur la ligne suivante et continueront de droite à gauche, et ainsi de suite.
Sur une page de produit, comme ici la description de l’Apple Watch 3, l’œil va procéder de la même manière, en passant de l’image au texte, puis de nouveau du texte à l’image, dans un mouvement similaire à celui de la tondeuse à gazon.